メニュー
レポートなど
各種サポート
開発寄付のお願い
一口2,000円になります
ケータイサイト
デザイン変更方法
1.スキン編集で画像を変更する

とりあえず、ヘッダ画像の変更をしてみましょう。
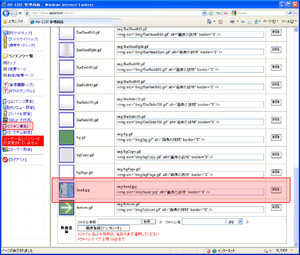
ヘッダ画像やメニューバーや、タイトルバーなどの変更は、
管理画面の[スキン編集]をクリックして、出てきた画面の下側で変更できます。
同じ大きさのJPG画像を用意し、同じファイル名で登録すると上書き保存されます。
2.スキン編集画面でソースコードを変更する

続いて、管理画面の[スキン編集]をクリックし、変更したいスキンファイルを選択します。
ここでは、サイト名となる<title>タグや、<h1>タグなどを変更してください。
おもに変更するファイルは以下の通りです。
[トップ階層] /index.shtml (PC用トップページ)
[スキン階層] /skin/skin.html (PC用スキンHTMLファイル)
[/mobi/階層] /mobi/mobi.html (携帯用トップページ)
[スキン階層] /skin/mobi.html (携帯用スキンHTMLファイル)
[/mobi/階層] /mobi/smobi.html (スマホ用トップページ)
[スキン階層] /skin/smobi.html (スマホ用スキンHTMLファイル)
初めてみるHTMLソースコードは難しいかもしれませんが、ソースコードの中にある『携帯・スマホ対応の国産CMS 「AD-EDIT3」』の部分を『○○のサイト』など自分のサイト名に書き換えてください。
あと、ページフッタ部分の
Copyright ©2008-2011 NorenzPRO Ltd. All Rights Reserved.
の部分も
Copyright ©2012 ○○○○○○ All Rights Reserved.
のように書き換えて保存しましょう。
3. HTMLファイルを作って、独自スキンをアップするには
ページレイアウトを変更するには下記を変更し、FTPでアップロードします。
・トップページ(管理画面のヘルプ参考)
/index.shtml
・スキンHTMLファイル(トップ以外の全ページ共通)
/skin/skin.html
・スキンCSSファイル(全ページ共通)
/skin/style.css
※携帯サイトのスキンファイルは、
管理画面の[モバイル設定]で行ってください。
・トップページ(管理画面のヘルプ参考)
/index.shtml
・スキンHTMLファイル(トップ以外の全ページ共通)
/skin/skin.html
・スキンCSSファイル(全ページ共通)
/skin/style.css
※携帯サイトのスキンファイルは、
管理画面の[モバイル設定]で行ってください。
 ◆トップページ [/index.shtml] の設定と編集
◆トップページ [/index.shtml] の設定と編集「AD-EDIT」は、SSIの使用を前提として開発されています。
もし、あなたが借りているレンタルサーバーにSSI機能がなければ、トップページは固定HTML [/index.html] としてください。
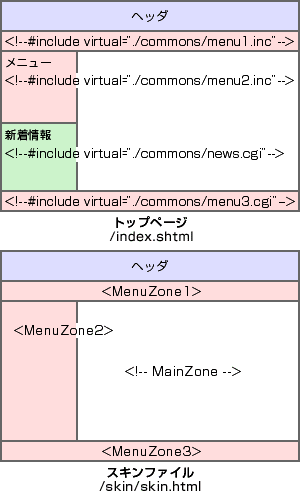
PCサイト設定を有効にするために、[/index.shtml] のソースコード内に、
▽メニューゾーン1▽
<!--#include virtual="/commons/menu1.inc" -->
▽メニューゾーン2▽
<!--#include virtual="/commons/menu2.inc" -->
▽メニューゾーン3▽
<!--#include virtual="/commons/menu3.inc" -->
を記述してください。
また、新着情報を表示するためには、[/index.shtml] のソースコード内に、
<!--#include virtual="/commons/news.cgi" -->
を記述します。
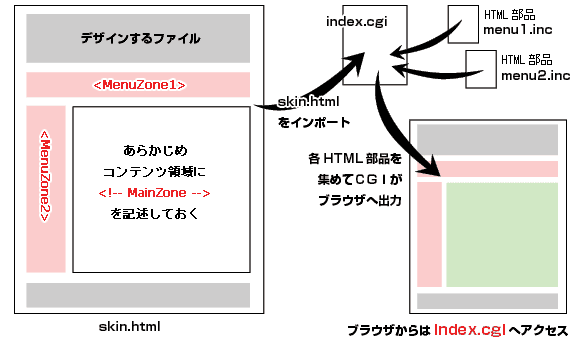
◆スキンファイル [/skin/skin.html] の設定
「AD-EDIT」は、コンテンツページ(下層ページ)を表示する際に、スキンファイル [/skin/skin.html] を読み込み、スキンファイルのデザインで表示します。
スキンファイルはコンテンツ毎にいくつでも設置できます。
コンテンツページを正しく表示させるためには、
スキンファイル内に「コンテンツゾーン(記事を表示する領域)」を定義する必要があります。
コンテンツゾーンの定義方法は、スキンファイル [/skin/skin.html] のソースコード内に、
<!-- MainZone -->
のコメント行を、まるまる1行分、確保して記述してください。
また、コンテンツページにおけるPCサイト設定を有効にするために、
スキンファイルのソースコード内に、
メニューゾーン1 → <MenuZone1>
メニューゾーン2 → <MenuZone2>
メニューゾーン3 → <MenuZone3>
を記述してください。
コンテンツページでの新着情報の表示はできません。
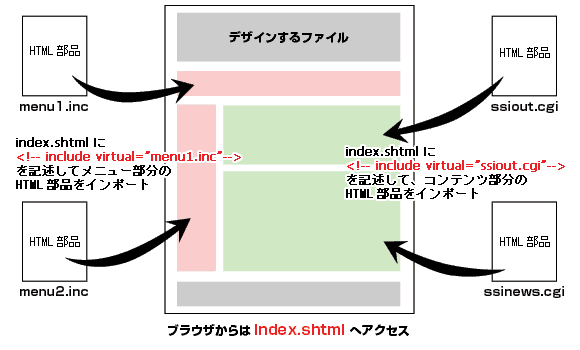
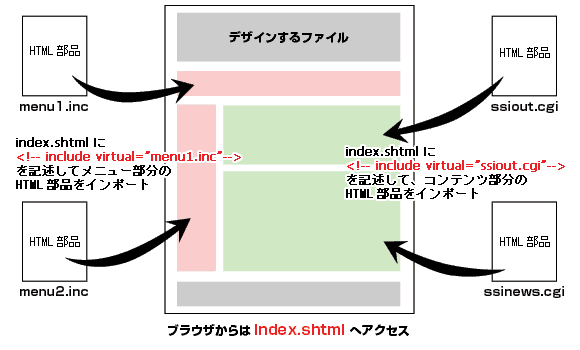
SSI技術を利用したトップページのイメージ図
AD-EDITでは、トップページにおいては、ServerSideInclude (SSI)の技術手法を利用しています。
SSIを利用するためには、ファイルの拡張子が、*.htmlではなく、*.shtmlであることが必要です。
トップページのデザインを行うには、「SSIとはどんなものか」ということをきちんと理解する必要があります。

SSIを利用するためには、ファイルの拡張子が、*.htmlではなく、*.shtmlであることが必要です。
トップページのデザインを行うには、「SSIとはどんなものか」ということをきちんと理解する必要があります。

スキンHTMLファイルを使用したコンテンツページのイメージ図
4. トップページを2カラム→3カラムへするには
トップページを2カラム→3カラムへするには、 index.shtmlのソースコードを下記のように変更してみてください
<div class="MainContent">
<!--#include virtual="./info/ssiout.cgi"-->
</div>
↓ ↓ ↓
<div class=MainContent">
<div class="CenterBox">
<!--#include virtual="./info/ssiout.cgi"-->
</div>
<div class=RightBox>
右カラム
</div>
</div>
<div class="MainContent">
<!--#include virtual="./info/ssiout.cgi"-->
</div>
↓ ↓ ↓
<div class=MainContent">
<div class="CenterBox">
<!--#include virtual="./info/ssiout.cgi"-->
</div>
<div class=RightBox>
右カラム
</div>
</div>
5. スキンファイルをダウンロードして利用する
まだまだ公開したてなのでスキンファイルが少ないですが、
4色程度公開してますので下記よりダウンロードしてご利用ください。
スキンファイルをダウンロード
そのうち何種類か公開しますので、それまでお待ちください。
m(_ _)m
4色程度公開してますので下記よりダウンロードしてご利用ください。
スキンファイルをダウンロード
そのうち何種類か公開しますので、それまでお待ちください。
m(_ _)m
6. スキンファイルは複数設置可能
スキンファイルは複数使えます。
ですからコンテンツカテゴリ毎に色分けされたスキンファイルを用意して、
各コンテンツに異なるスキンを割り当てていくことも可能です。
もちろん、SEO対策でページタイトルを分けるなどといった作業も
スキンファイルを複数設けることで設定が可能になります。
ですからコンテンツカテゴリ毎に色分けされたスキンファイルを用意して、
各コンテンツに異なるスキンを割り当てていくことも可能です。
もちろん、SEO対策でページタイトルを分けるなどといった作業も
スキンファイルを複数設けることで設定が可能になります。